Cara membuat menu Drop Down atau istilah asingnya pull-down di Blogspot. Menu drop down akan sangat berguna untuk menghemat elemen blog kita. Tentunya dengan menu drop down, internal link maupun external link bisa kita ringkas menjadi 1 atau bahkan 2 menu drop down sesuai yang kita inginkan. Silahkan anda copy salah satu kode menu drop down di bawah ini sesuai keinginan anda, dan pasang pada widget blog anda
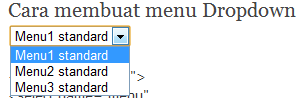
Cara membuat menu Dropdown standard di blog
<form name="jump">
<select name="menu"
onchange="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="GO">
<option value="http://url1.com">Menu1 standard</option>
<option value="http://url2.com">Menu2 standard</option>
<option value="http://url3.com">Menu3 standard</option>
</select>
</form>
Cara membuat menu dropdown dengan tombol button di blog
<form name="jump">
<select name="menu"
onchange="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="GO">
<option value="http://url1.com">Menu1 standard</option>
<option value="http://url2.com">Menu2 standard</option>
<option value="http://url3.com">Menu3 standard</option>
</select> <input
onclick="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" type="button" value="Go" />
</form>
Cara membuat Drop down menu dengan tombol gambar
<form name="jump">
<select name="menu"
onchange="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="GO">
<option value="http://url1.com">Menu1 standard</option>
<option value="http://url2.com">Menu2 standard</option>
<option value="http://url3.com">Menu3 standard</option>
</select> <a href="javascript:jumpMenu()">
<img border="0" src="Link-Gambar-anda" /></a>
</form>
Menu drop down bisa anda tempatkan dimana saja, misalkan pada widget blog, footer bawah ataupun atas, bahkan juga bisa anda tempatkan di bawah / posting seperti penempatan artikel terkait dll. silahkan berkreasi sesuai keinginan dan kemampuan anda ^^. Oh ya jangan lupa ganti kode yang saya blog. Selamat mencoba dan semoga sukses. sudah yah itu saja tutorial cara membuat drop down menu di blog.



0 komentar:
Posting Komentar